1. Điều hướng tích hợp
Các kiểu điều hướng cố định – thường được neo trong hộp dọc theo đầu màn hình – đã chiếm ưu thế trong một thời gian. (Và có lý do chính đáng. Chúng hoạt động trong hầu hết mọi trường hợp sử dụng.)
Tuy nhiên, có một sự thay đổi với các thành phần điều hướng được tích hợp nhiều hơn vào thiết kế tổng thể. Điều này khó hơn một chút vì bạn phải có hình ảnh hoặc video nền phù hợp để duy trì khả năng đọc và phương pháp luận về những gì cần làm trên thanh cuộn.
Khi thực hiện tốt, điều hướng tích hợp sẽ đẹp và thanh lịch. Nó giống như một tạp chí hơn là trang chủ truyền thống và thậm chí có thể thúc đẩy một số tương tác.
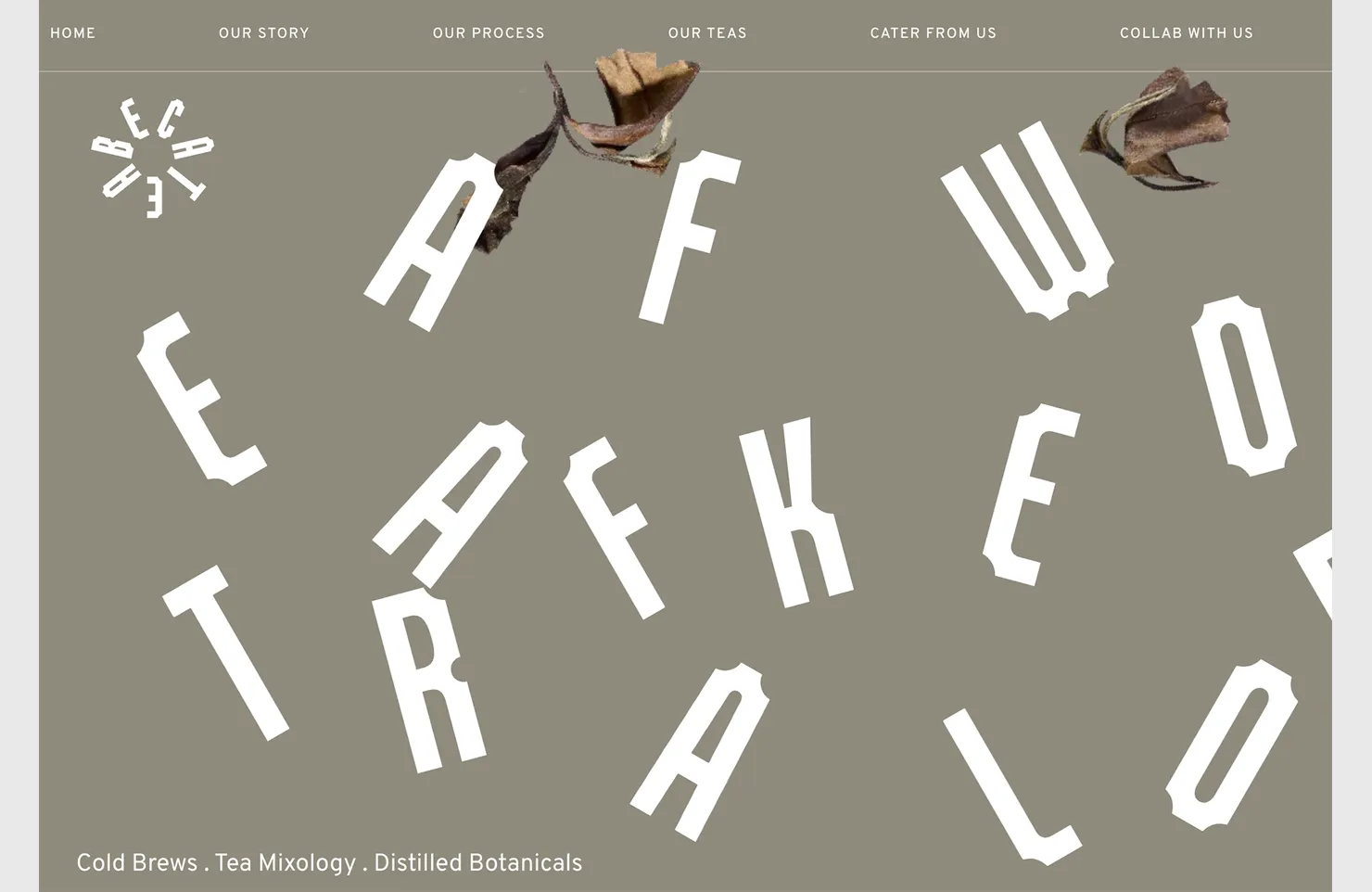
Beca Tea tích hợp điều hướng vào nền theo một số cách. Đầu tiên, logo thực sự nằm ngoài điều hướng trong khu vực anh hùng chính. Với các chữ cái màu trắng rải rác trên nền tối, việc tạo thành phần điều hướng ở đầu màn hình dễ dàng hơn một chút. Một đường kẻ mỏng tạo ra một số sự phân tách tự nhiên. Điều thú vị nhất là những lá trà di chuyển trên màn hình và xâm chiếm không gian điều hướng. Thật là một điểm nhấn tuyệt vời!

Fervent Digital thực hiện một điều hiếm thấy – điều hướng dọc bên phải được tích hợp vào hình ảnh chính. Một chút tương tác với vòng tròn di chuột rộng và các đường mỏng hoạt hình ra khỏi điều hướng giúp bạn đưa ra lựa chọn tương tác. Khi cuộn, tất cả được xếp gọn gàng vào menu hamburger ở cùng một vị trí chung.

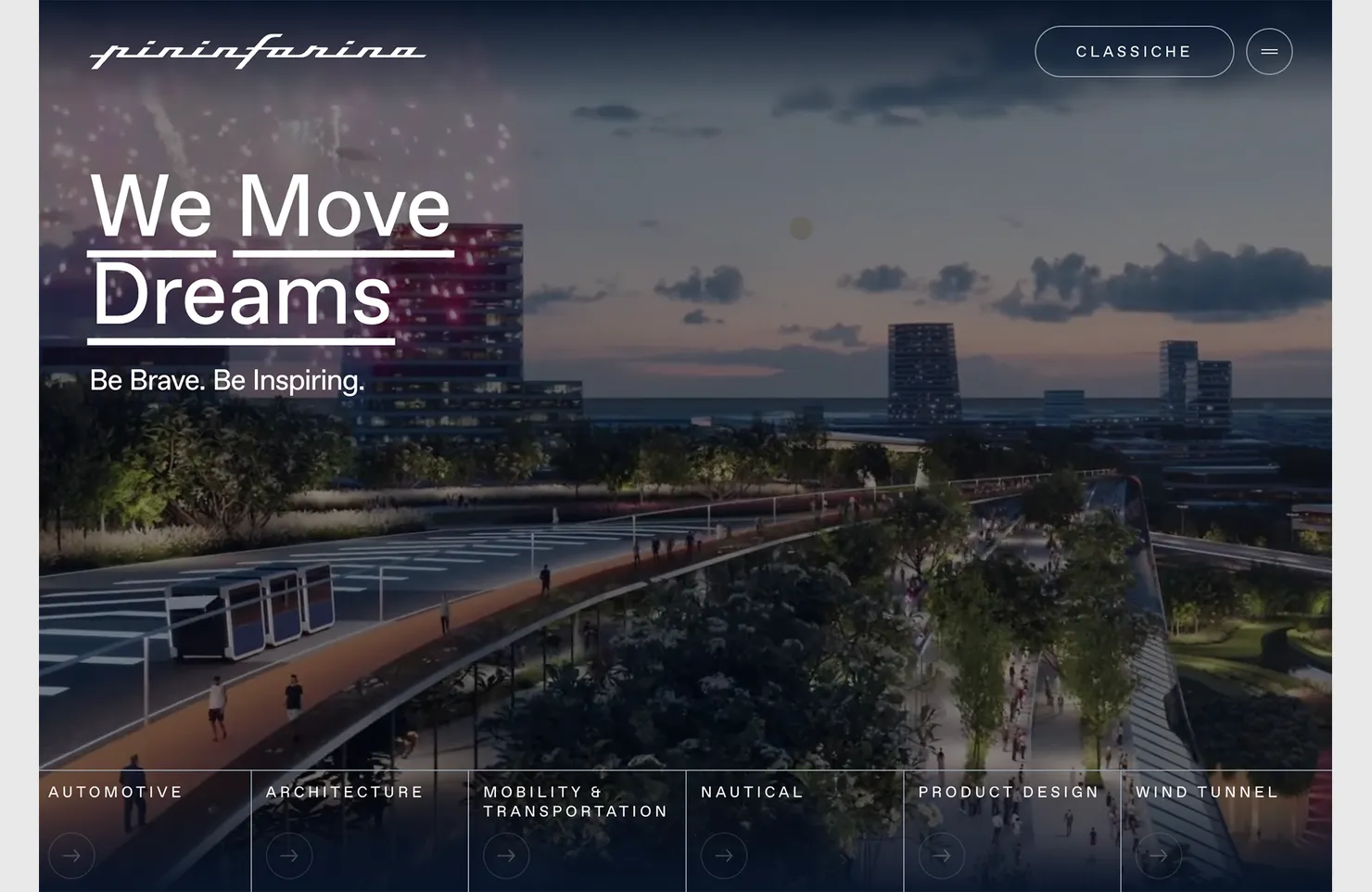
Pininfarina triển khai một thành phần điều hướng tích hợp tương tự như Beca Tea, chỉ khác là nó được neo ở dưới cùng của màn hình. (Ngoài ra còn có một menu khác được giấu bên trong biểu tượng hamburger ở đầu màn hình. Cuộn video luôn tối ở phần ba dưới cùng để mỗi tùy chọn điều hướng đều dễ đọc mọi lúc.

2. Kiểu chữ lớn, tương tác
Chúng tôi thích kiểu chữ lớn (và không thể nói dối)! Phiên bản mới nhất của xu hướng kiểu chữ quá khổ kết hợp nó với các yếu tố tương tác hoặc hoạt ảnh để tạo ra nhiều tác động hơn nữa. Có nhiều cách khác nhau để thực hiện điều này cho thiết kế của bạn. Sau đây là ba ví dụ mà chúng tôi muốn giúp bạn suy nghĩ về cách bạn có thể thử thực hiện.
Miso Tone sử dụng kiểu chữ lớn theo phong cách nghệ thuật với kiểu chữ thử nghiệm. Mặc dù bản thân văn bản không di chuyển, hầu như mọi thứ xung quanh nó đều có một số tương tác. Con trỏ chuột/di chuột có một chấm tròn, kiểu chữ nền thay đổi và di chuyển, và khu vực ảnh/video có chuyển động liên tục. Ngoài ra còn có một thanh cuộn tin tức ở cuối trang. Có rất nhiều thứ để xem, với trọng tâm chính là văn bản.

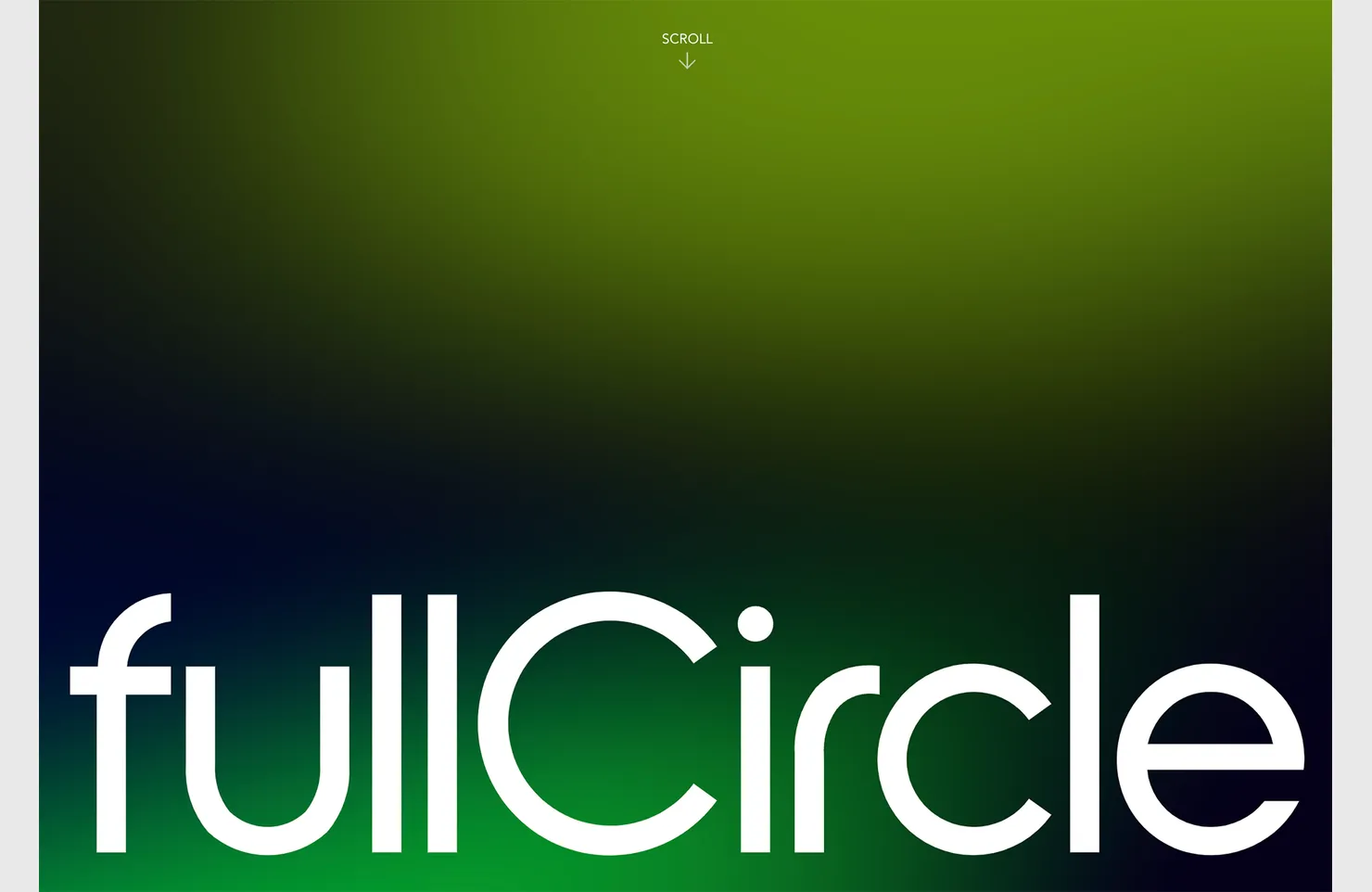
Full Circle không cho bạn cơ hội nghĩ về bất cứ điều gì khác ngoài kiểu chữ. Các chữ cái lớn màu trắng chuyển động trên màn hình và nền đầy màu sắc liên tục chuyển động. Ngoài ra còn có một hình ảnh động cuộn nhỏ giúp bạn trải nghiệm cấp độ tiếp theo của thiết kế.

Michael Kovs dẫn đầu với một video tải trong đó các từ lớn phát triển cho đến khi mọi thứ chuyển sang vị trí tĩnh hơn. Sau đó, các chữ cái lớn có một chút hiệu ứng trục trặc (cũng là một yếu tố thiết kế hợp thời trang) giúp giữ chuyển động ở vị trí hàng đầu của thiết kế. Thiết kế cũng sử dụng một chút điều hướng độc đáo với các hộp bên dưới các từ lớn giúp bạn nhanh chóng chuyển đến các phần khác của trang web. Mặc dù có chuyển động liên tục ở đây, nhưng nó phát đủ đơn giản để bạn không bao giờ có cảm giác say sóng thường xảy ra với các trang web có quá nhiều hiệu ứng hoạt hình.

3. Kiểu in chồng kỹ thuật số
Overprint là một trong những kỹ thuật thiết kế in ấn mang lại nhiều sự thú vị về mặt thị giác. Khi sao chép trực tuyến, nó có thể có hiệu ứng tương tự.
Khi màu được in chồng lên nhau, chúng tương tác với nhau, hòa trộn và tạo ra các sắc thái hoặc tông màu mới. Overprint có thể được sử dụng để tạo ra màu sắc phong phú hơn hoặc hiệu ứng đổ bóng tinh tế. Hiệu ứng kết quả có thể phức tạp và trực tuyến, nó mô phỏng hiệu ứng sử dụng nhiều lớp để làm nổi bật màu sắc và hiệu ứng.
Overprint kỹ thuật số cũng có thể được kiểm soát, cho phép nhà thiết kế tạo bất kỳ tùy chọn màu nào họ muốn trong tác phẩm nghệ thuật kết quả. Ở đây, chúng ta sẽ xem xét một overprint tự nhiên hơn, một ma trận điểm với overprint và một tùy chọn đen trắng thú vị.
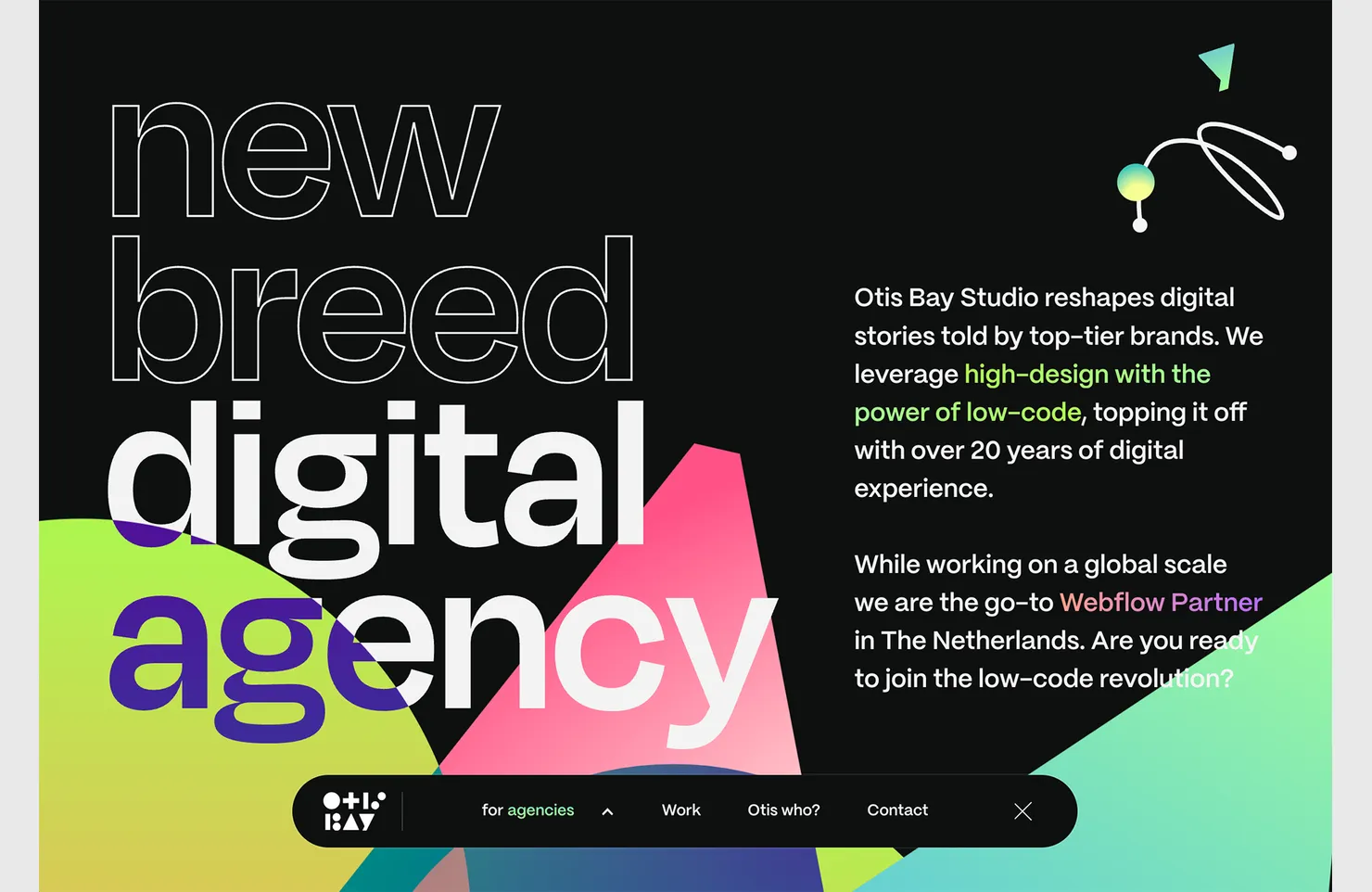
Otis Bay Studio sử dụng hoạt ảnh với phong cách overprint kỹ thuật số thú vị để tô các chữ cái và hợp nhất các yếu tố màu để tăng thêm sự thú vị so với đường viền đen trắng. Họ cân bằng nó bằng các gradient mềm mại hơn trong các khối văn bản và một số hiệu ứng cuộn thú vị.
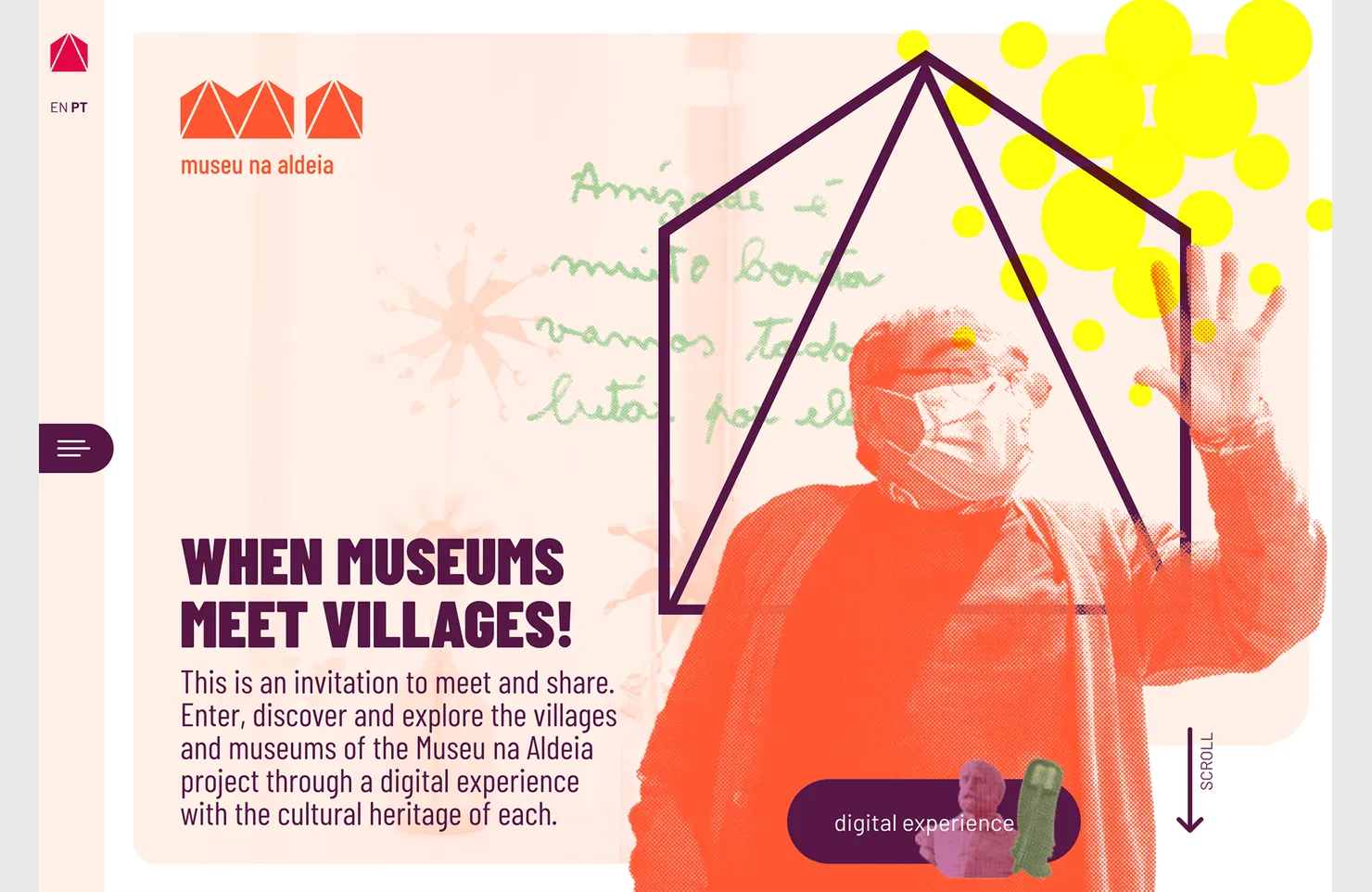
Museum in the Village sử dụng phong cách chấm tăng cường kết hợp với màu sắc để kéo màu lại với nhau theo cách khá gợi nhớ đến các thiết kế in ấn cũ. Phong cách in chồng được thực hiện trong suốt cuộn và phần còn lại của thiết kế để tạo ra một chủ đề đầy đủ theo phong cách này.

Scrib3 sử dụng phác thảo và kiểu nội tuyến để tạo hiệu ứng in đè mà không cần nhiều màu sắc. Mặc dù hiệu ứng có phần khắc nghiệt, nhưng đây là một thiết kế theo phong cách thô sơ với một chút hiện đại.

Những xu hướng này rất tuyệt để cân nhắc khi bắt đầu các dự án mới hoặc triển khai nâng cấp trang web. Hãy thử nghiệm và vui vẻ với những ý tưởng này, và biến chúng thành của riêng bạn